










WEB DESIGNER & WEBFLOW DEVELOPER
Brunetti Dev
Realizzazione siti web professionali, interattivi e performanti
Contattami subitoChi è Andrea Brunetti
Ciao, il mio nome è Andrea e sono un sviluppatore web freelance.
Dopo la laurea in Informatica al Università Statale e al master al Politecnico di Milano ho lavorato per 7 anni in ambito IT dove mi sono occupato di sviluppo web e desktop e process automation per grandi aziende.
Nel 2022 ho scoperto il movimento No Code e ne sono rimasto affascinato.
Ora mi occupo di sviluppare prodotti digitali per aziende, startup e personal brand e lo faccio in breve tempo con strumenti No Code.

Perché uso piattaforme no code
Ritengo che il No Code sia un nuovo livello di astrazione nella programmazione software che permette di sviluppare prodotti digitali tramite programmazione di tipo visuale. Le piattaforme no code hanno raggiunto un grado di maturità tale da riuscire a realizzare buona parte dei prodotti digitali in commercio senza l'utilizzo di codice e lasciano spesso la possibilità allo sviluppatore di integrare del custom code per superare eventuali limiti.
Utilizzare piattaforme no code nello sviluppo di prodotti digitali offre vantaggi competitivi alle aziende:
VELOCITÀ
Le piattaforme No Code consentono di realizzare prodotti digitale in un tempo molto ridotto rispetto allo sviluppo tramite codice.
Potrai presentare la tua idea al mercato in poche settimane e non in mesi.
Questo si traduce anche in minori costi di sviluppo.
FLESSIBILITÀ
Grazie alla velocità di realizzazione sarai in grado di modificare il prodotto in base alle tue esigenze di business.
La tua applicazione cresce con la tua azienda.
Le interfacce intuitive delle piattaforme No Code ti consentono anche modifiche in autonomia.
SICUREZZA
Il codice personalizzato può spesso contenere errori di scrittura che portano a vulnerabilità al tuo prodotto.
Le piattaforme no code utilizzano sistemi pattern collaudati per generare l'applicazione finale e in caso di minacce provvedono alla correzione.

Cosa posso fare per te
Realizzo prodotti digitali di varia tipologia e complessità.
Se hai un idea, vuoi realizzare un sito o un'app per i tuoi clienti, posso aiutarti a raggiungere il tuo obiettivo.
Una cosa è certa, non utilizzo temi predefiniti per realizzare un sito che sia identico ad altri centinaia. Lavoro diversamente! Raccolgo e analizzo le richieste del mio cliente per sviluppare soluzioni uniche e personalizzate sulla base delle sue esigenze.

Sito web statico
Un sito si dice statico quando i suoi contenuti non variano all'interno della pagina. Ottima soluzione per avviare la tua presenza online.
Blog o sito dinamico
Un sito dinamico presenta contenuti che vengono scritti e gestiti all'interno di un CMS. Un blog e un portfolio sono esempi di siti dinamici.


E-commerce o Membership
Se hai prodotti da vendere online o vuoi creare un accesso riservato al sito per i tuoi clienti hai bisogno di gestire prodotti, utenti e pagamenti online.
Applicazioni
Un'applicazione è un prodotto digitale più complesso perché prevede un alto grado di interazione con l'utente. Oltre al design e al database è quindi necessario sviluppare la logica che l'applicazione deve seguire.


Process Automation
La gestione aziendale prevede spesso l'utilizzo di vari software per il raggiungimento dei differenti obiettivi. Tramite l'automazione di processi possiamo farli dialogare e creare flussi di lavoro più rapidi e performanti.
Progetti - Case Studies
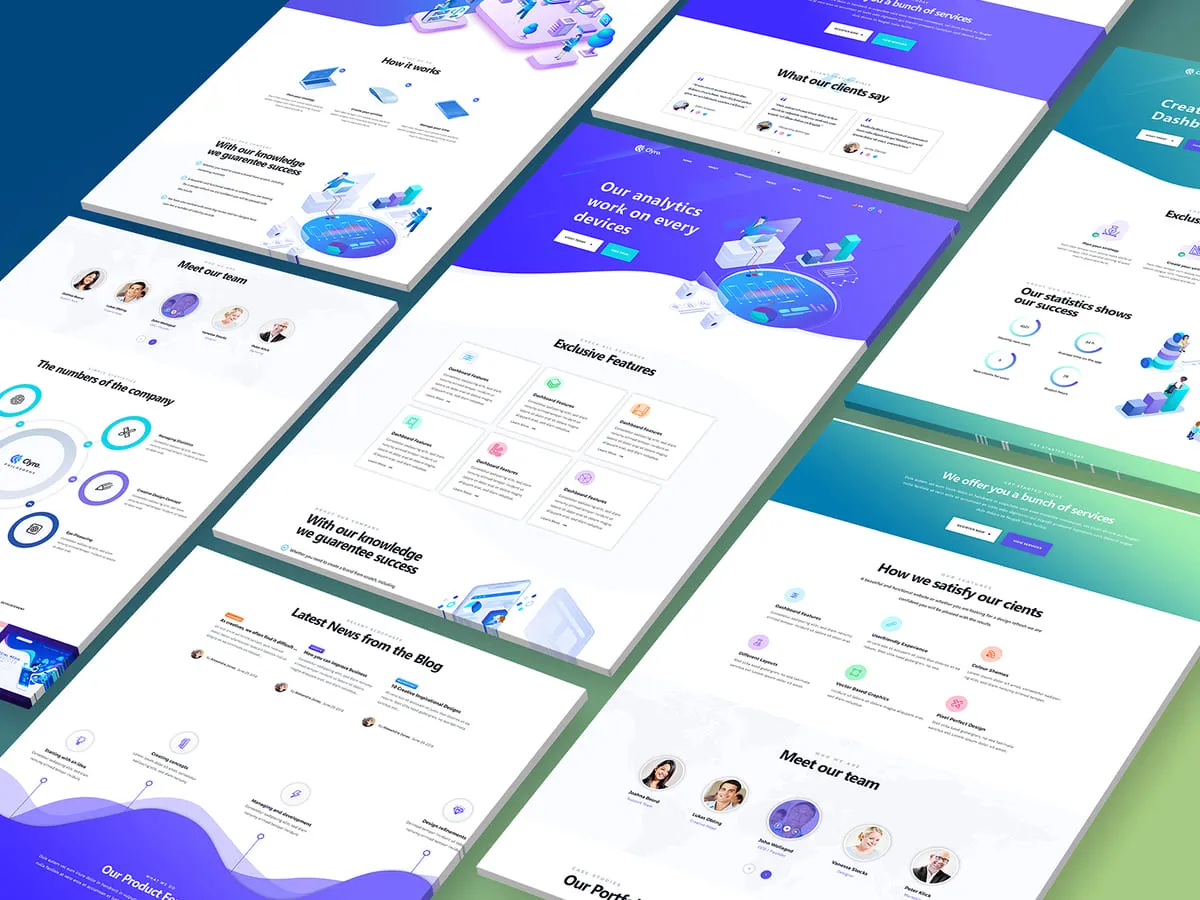
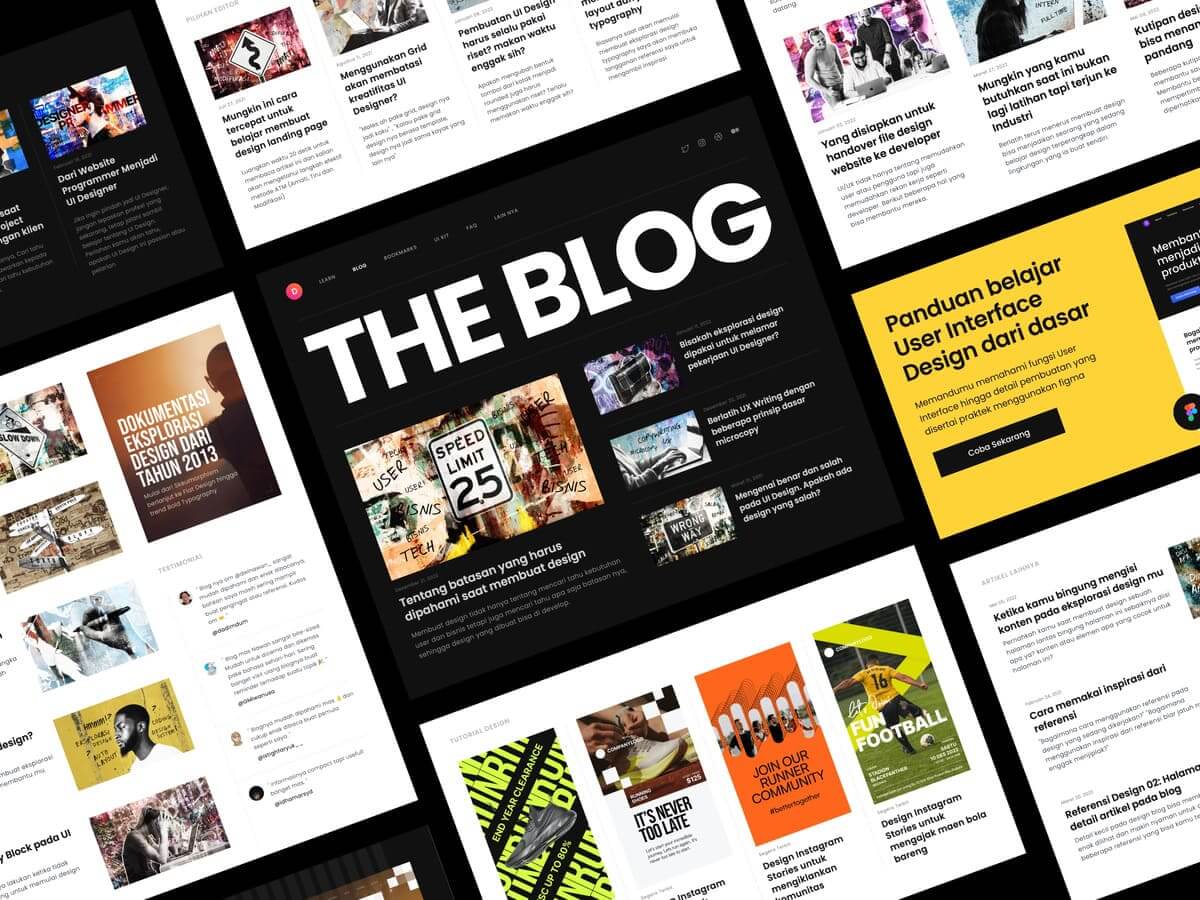
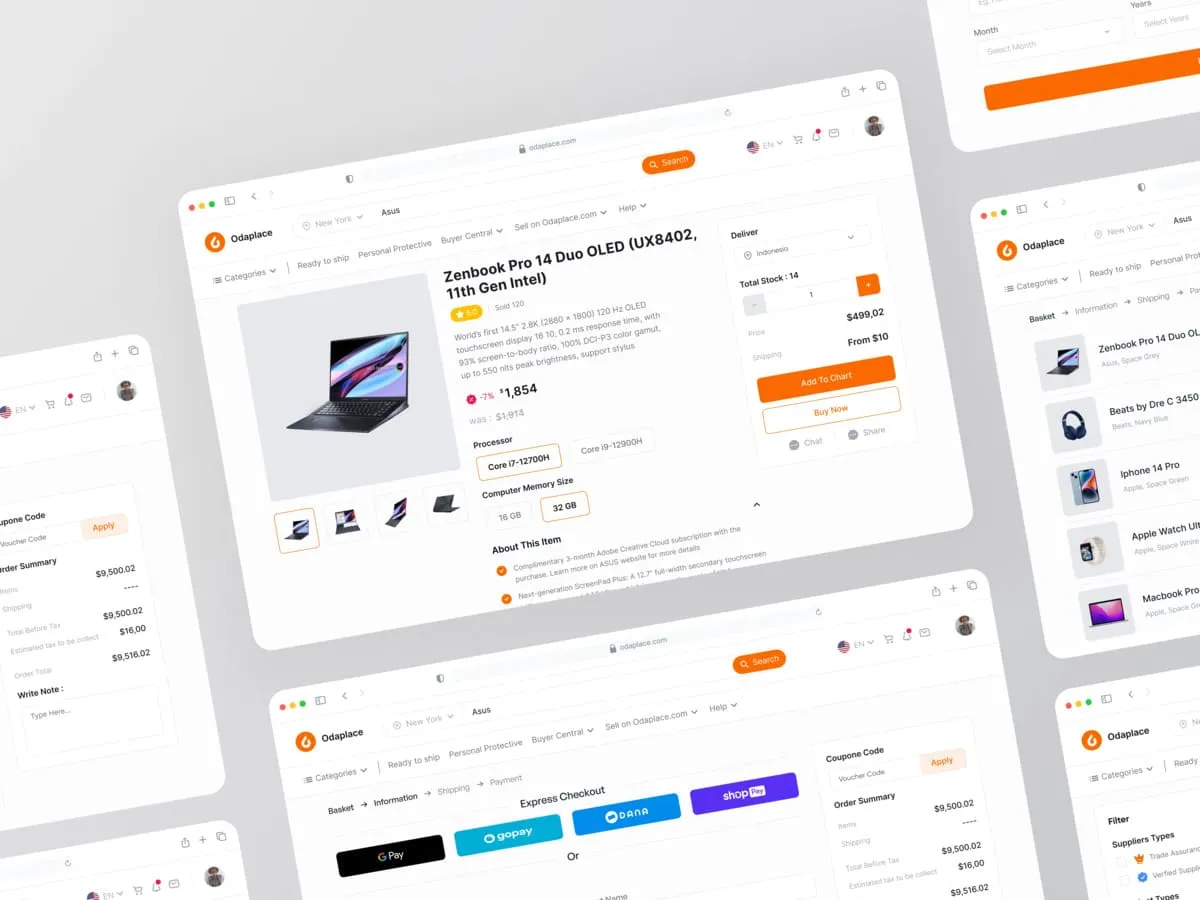
Qui trovi alcuni progetti o casi studio sui quali ho lavorato.
(Work in Progress - a breve i dettagli di ogni progetto)
raccontami la tua idea
Hai un'idea in testa che riguarda la realizzazione di un prodotto digitale? Sei interessato a sviluppare un'app, una membership o un'ecommerce? Vuoi automatizzare alcuni processi ripetitivi che rubano tempo prezioso alla tua azienda?
Parlami del tuo obiettivo, ti dirò se posso esserti d'aiuto.
Scrivimi all'indirizzo: